這裡以現在最新的HTML5為主
註解:<!-- 註解內容寫這裡 -->
首先
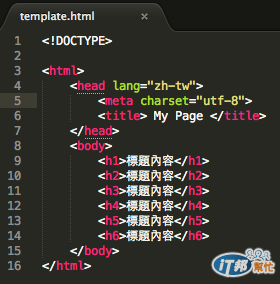
<!doctype html> <!-- 這個是給瀏覽器看的宣告這份文件 document type 是html -->
<html lang="zh-tw"> 這裡的lang = zh-tw 是中文語系的設定
<meta charset = "UTF-8"> 這裡可以設定編碼為UTF-8,才不會出現亂碼!
<title> My Page </title> title裡面寫內容的會出現在網頁的標籤上面
body裡面寫的內容會出現在網頁中!
<h1> 標題文字 </h1> h1是大標題,標題字樣由大到小分別可用 h1 ~ h6
DEMO:


寫完這個後要來玩一下常常令人搞混的 table
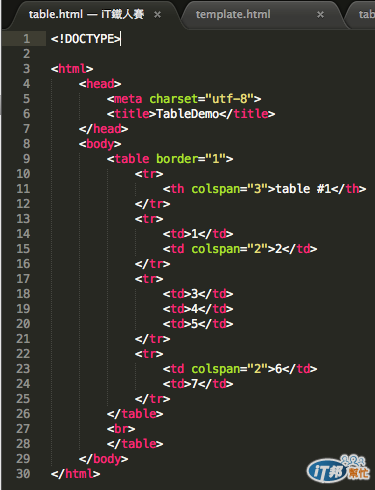
架構:<table></table> 裡面放 <tr></tr> tr 就是 table row ,以及 <td></td> td 就是table data的意思!
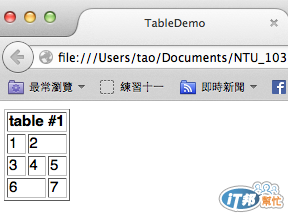
如下面code


第一個row <tr></tr> 裡面的 td 的 colspan屬性 = 3 代表他會橫的延伸3格!
所以由上可知 colspan (column span)屬性來控制橫跨column的橫的延伸,
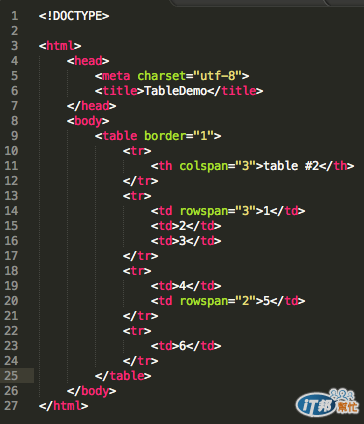
當然也有直跨row的直的延伸 rowspan 屬性!
如下圖:


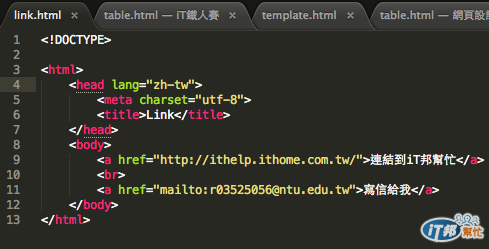
超連結:

超連結用 <a></a> 這個tag
連結的網址寫在 href=" " 雙引號裡面
想要顯示的文字寫在 <a> </a> 之間
如果超連結點下去要寄信的話,使用 mailto: 電子信箱網址

死線快到了,今天的文就先編輯到這吧^^
